

サイトマップって?絶対必要なの?

ここでは、プラグインなしで作成するよ!
この記事を読んでいる方の中には、SWELLブログを始めたばかりの方も多いのではないでしょうか?
サイトマップには大きく分けて2種類あり、検索エンジンにブログの構造を伝える「XMLサイトマップ」と、訪問者がサイト全体を把握しやすくする「HTMLサイトマップ」があります。
本記事では、それぞれの違いや役割をわかりやすく解説し、ここではプラグインなしでの作成方法を説明します。
「自分で作るのは大変!」という方も安心してください。WordPressには便利なサイトマップ作成プラグインを使うと、手軽に作成することができますよ。
こんな方にオススメ
- SWELLでブログ運営を始めたばかりの方
- サイトマップを自作で作成したい方
この記事でわかること
- SWELLでのサイトマップ作成手順
- 自作で作成する方法
XMLサイトマップとHTMLサイトマップの目的と役割
XMLサイトマップ
XMLサイトマップとは、Webサイト内のページ構成を検索エンジンに伝えるためのXML形式のファイルです。
ブログに投稿したページは、Googleなどの検索エンジンのクローラーが情報を取得して初めてインデックスされます。
つまり、インデックスされなければ検索結果には表示されないということです。
XMLサイトマップを作成するとクローラビリティ向上のため、検索エンジンに早く認識され、
検索結果に表示されやすくなります。特に新しい記事やサイトには必須ですよね。
クローラーとは?
Webサイトを訪れて情報を集めた後、その内容を検索エンジンのデータベースに登録(インデックス)します。
これによって、検索結果に反映され、ユーザーが検索した際にサイトが表示されます。
HTMLサイトマップ
HTMLサイトマップとは、サイトの来訪者に目的のページを見つけられるようにする、サイトの地図みたいものです。
「サイトマップ」は、サイト全体の構成を示すもので、訪問者が迷わず目的のページにたどり着ける状態にするためのものです。
特に、記事が多く、カテゴリーが階層化されているブログサイトでは、自分で内容を把握するためにも導入すると便利です。
HTMLサイトマップを自分で作る方法

これからご紹介するサイトマップは、SWELLのブロックエディターを使って、ゼロから作成します。

私はホームページの最下部に設定しています。
サイトマップを自分で作る手順
新規追加で設定は、フルワイドブロック、サイドバーなしで設定します。
新しくページを作成したときや投稿を追加した時も、追加していきます。

度々、追加するの面倒だワン。
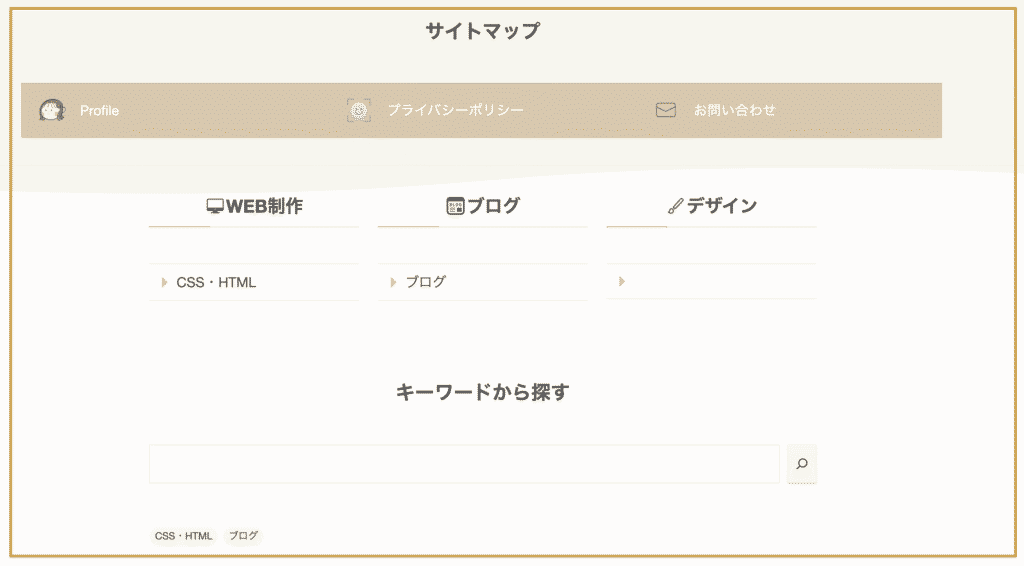
現在、私が作成したサイトマップはこのようになっています。
- マップ形式のリストから全体を見渡して探す
- キーワード検索でピンポイントに絞り込む
実際のサイトマップは[こちら]からご覧いただけます。現時点での構造をぜひチェックしてみてください。
SWELLで自作サイトマップ① マップ風リストのセクション
サイトマップなので、『マップ風』の表現にこだわりたいなと思いました。
現在、記事数が少ないのでカテゴリー別のようになっていますが、これから記事数を増やして
記事の内容をわかりやすくリスト化します。
SWELLのブロックを使えば、簡単にサイトマップを作成できますが、詳しく解説していきますね。

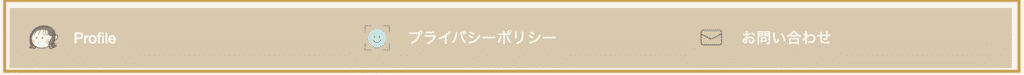
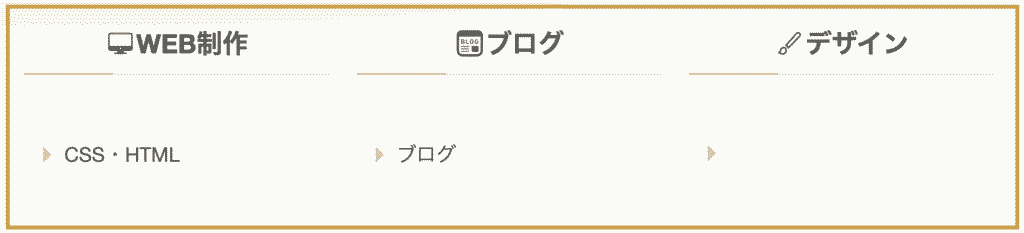
❶プロフィールやお問い合わせなどを、『ボックスメニュー』ブロックで配置。

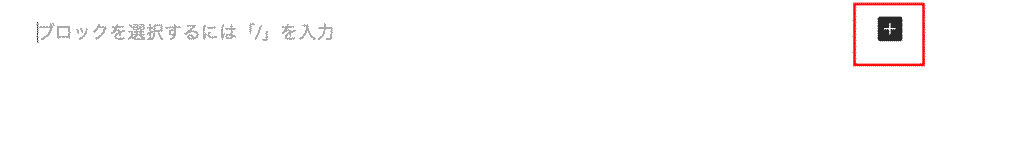
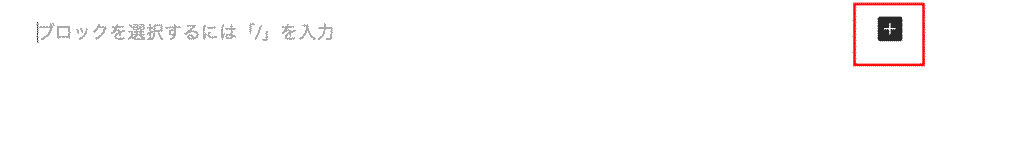
・SWELLの記事作成画面で「➕」を押してブロックを追加します

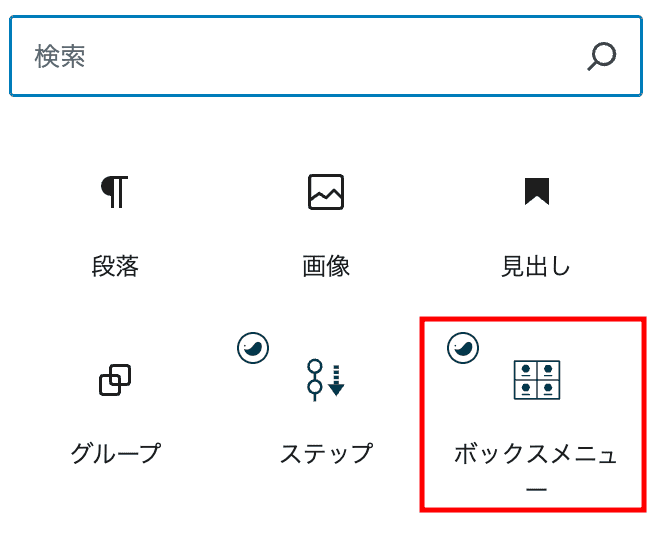
・ボックスメニューをクリック。

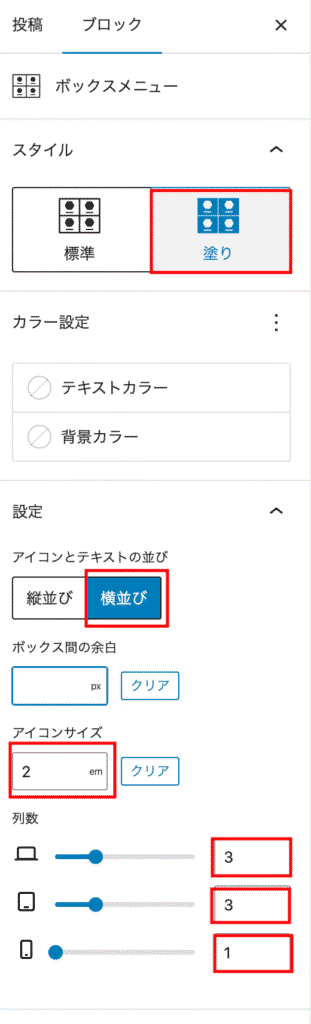
・ボックスメニューの設定を右のブロックで設定します

- スタイル:塗り
- カラー設定:テキストカラー:白、背景カラー:メインカラー
- アイコンとテキストの並び:横並び
- アイコンサイズ:2em (アイコンは画像に変更)
- 列数:PC・タブレットは3列、モバイルは1列
❷「リッチカラム」ブロックを作成して、記事への導線を「リンクリスト」にする。

・SWELLの記事作成画面で「➕」を押してブロックを追加します

・リッチカラムをクリック

3列に配置する
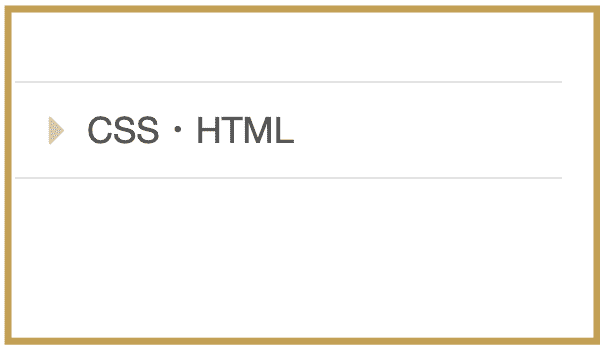
・各カラム内に「見出し」と「リンクリスト」を配置

「見出し」→各見出しの左側にアイコンを配置しました

文字の左側でアイコンマークをクリックするといいよ。
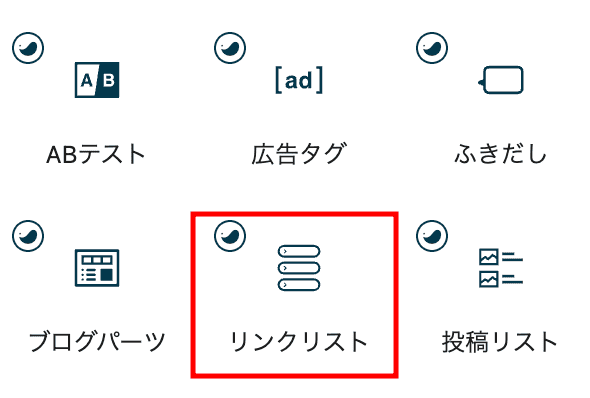
・記事のリストは「リンクリスト」ブロックで設定

・リンクリストをクリック

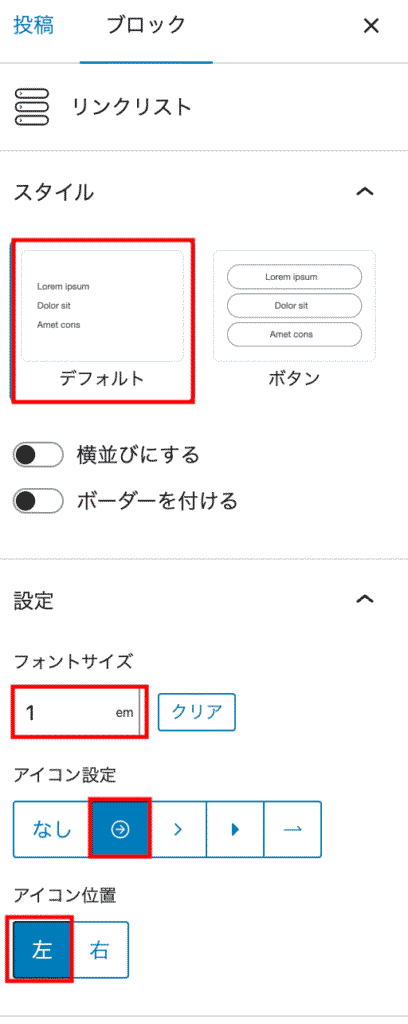
・リンクリストの設定を右のブロックで設定します

- スタイル:デフォルト
- フォントサイズ:1em
- アイコン位置:左
各リストに該当記事を紐付けます。
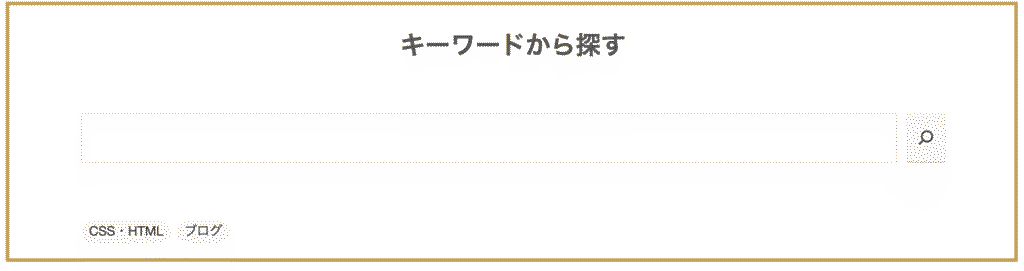
SWELLで自作サイトマップ③キーワードから探すのセクション
検索キーワードまたはタグ一覧を使って検索できるようにしました。

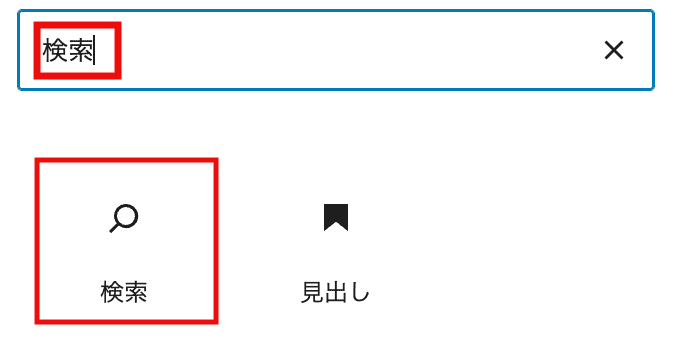
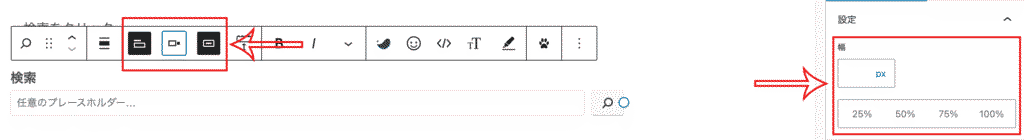
❶「検索」ブロックを作成する。
・検索をクリック

・検索の設定を右のブロックで設定します

検索ボックスの位置や幅を調整
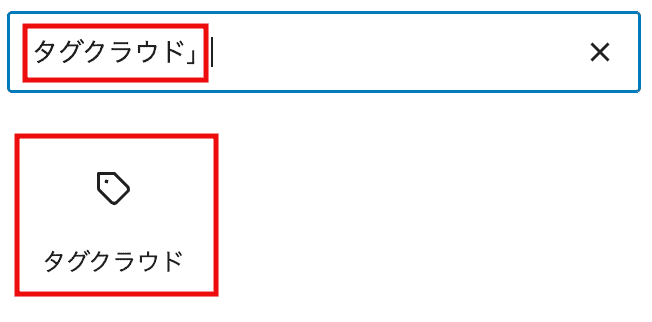
❷「タグクラウド」ブロックを作成する。
・タグクラウドをクリック

設定項目はほぼありません。
まとめ
今回は、自分でサイトマップを作成する方法を解説しました。
手軽に設置したい場合は、プラグインを活用する方法があります。
サイトマップがあると、サイトの構造が一目でわかり、ユーザーにとって親切なページになります。
今後、投稿を重ねながら、サイトマップの内容も充実していきます。

最後までご覧いただきありがとうございました。