※本記事には商品プロモーションが含まれています。

デザインのことがよく分からなかった頃、書店で『デザインドリル』を見つけて、「やってみたい」と思い、同時に2冊購入を決意。
でも、PhotoshopとIllustratorのどちらを使えばいいのか分からず、最初はそこからつまずきました。
いろいろ調べながら手探りで進める中で、まずはPhotoshopで挑戦してみることにしました。
(※デザインドリルの一部に、Illustratorの使用が指定されている課題がありますが、今回は挑戦していません。)
操作につまずきながらも、少しずつ進めていくうちに、ツールの操作に慣れていきました。
現在は、2冊終えて、Photoshopが前よりスムーズに使えるようになっています。
この記事では、デザインドリルに挑戦した体験をふり返りながら、初心者目線での気づきやつまずいたことをまとめています。

デザインドリルのトレースしてみたよ!

photoshopでできるかな?
こんな方にオススメ
- Photoshopを独学で始めたばかりの方
- 「デザインドリルって初心者でもできるの?」と気になっている方
この記事でわかること
- Photoshop初心者が「デザインドリル」で学んだリアルな感想と気づき
デザインドリルとは?
「デザインドリル」は、見本をトレース・模写することができるドリル形式の本です。
バナーやチラシ、Webデザインなどを題材に、楽しく手を動かし、基礎力を身につけていきます。
ただし、PhotoshopやIllustratorの操作手順は、詳しく解説されていないため、ツールに慣れていない方には少し難しく感じるかもしれません。
そのため、自ら学ぶ力やデザインの意図を読み解く力、検索する力を養うことができます。
私は、Udemyの「未経験からプロのWebデザイナーになる!完全マスターコース」の中のPhotoshopパートを学習してから取り組みました。
ツールにある程度慣れておくと、より効果的に学べると感じています。
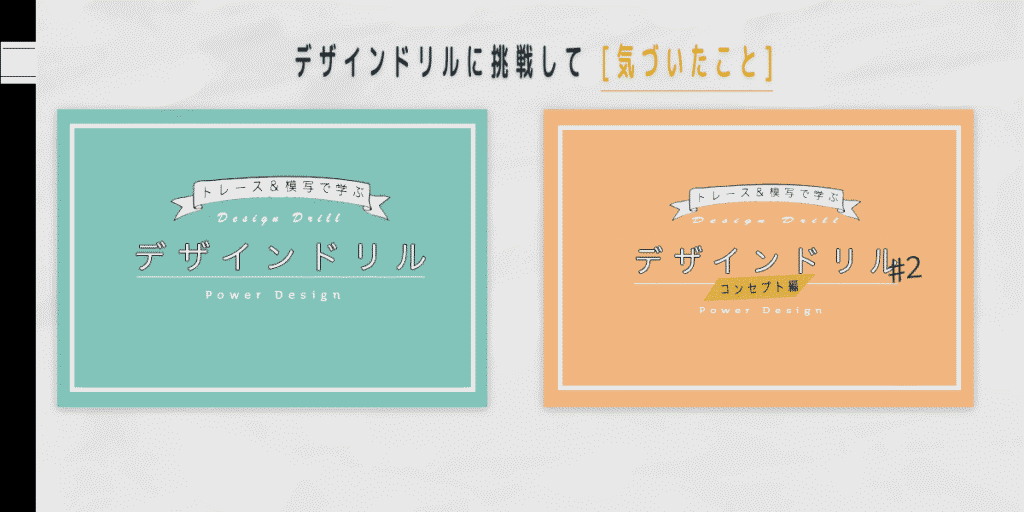
ちなみに、私が取り組んだのは『トレース&模写で学ぶ デザインのドリル』です。
トレース&模写で学ぶ デザインドリル(Amazon)
トレース&模写で学ぶ デザインドリル2(Amazon)
特徴① すぐに取りかかれるように、素材が全部用意されている
デザインをトレースする上で、準備として時間がかかるのが素材探しです。
画像やアイコン、文字のテキストなど自分で全部用意すると、思った以上に手間がかかり、肝心の練習に集中できなくなってしまいます。
だからこそ、あらかじめ必要な素材がすべて揃っているデザインドリルは、初心者の方でもスムーズに取り組めます。
特徴② 解説やヒントがついている
このデザインドリルには、配置や色選びのポイントなどが解説されています。
「なぜこのデザインなのか?」と考えるきっかけになり、ただ課題をこなすだけでなく、自分の中でしっかりと理解しながら進められるのが良いところだと感じました。
特徴③ 基礎から習得できる構成
独学でバナーのトレースに取り組むと、「どこから手をつけていいのかわからない…」と感じることがあります。
でも、この本はステップ形式になっていて、順番に取り組んでいけば、自然と理解が深まるように構成されています。
デザイン初心者さんへ|まずはトレースからはじめてみよう
デザインの基本を身につけるには、いきなりオリジナル作品を作るのではなくて、まずは「トレース」から始めるのがおすすめです。
トレースとは、完成されたデザインを見本にして、形や色、文字や配置をそっくりそのままなぞって作成する方法です。
「この配置はなぜ見やすいのか?」 「この色の組み合わせ、きれいだな」といった気づきがどんどん増えていきます。
まずはシンプルなデザインから挑戦してみましょう。
ステップ形式で進められるので、少しずつレベルアップできます。
デザインドリルの活用法
デザインドリルを活用するうえで大切なのは、「ただトレースする」のではなく「考えながら作る」ことです。
たとえば、
「なぜこの配置?」
「この色ってどんな印象?」
「このフォントはどんな理由で選ばれている?」
「写真やイラストが配置されている意味は?」
「配色の決まりごとはある?」
「使われている素材の質感はどんな雰囲気を演出しているか?」
こうしたことを意識しながら手を動かすことで、デザインを見る力や気づく力が自然と身についていきます。
デザインツールをマスターしよう
私は、Photoshopを使ってデザインドリルに挑戦しました。
最初は操作につまずくことも多かったですが、トレースを繰り返すうちに、レイヤーの考え方や画像加工の流れが少しずつ理解できるようになりました。
画像の加工はPhotoshopが得意ですが、細かい線や図形をきれいに作る場面ではIllustratorの方が向いていそうです。
「Photoshopを独学で始めたい」「デザインドリルに挑戦してみたい」という方は、まず無料体験で触ってみるのがおすすめです。
Adobe Photoshop公式サイト(7日間無料体験あり)はこちら
トレースと模写の違いとは?
このデザインドリルでは、レッスンの流れが「トレース→模写→オリジナル制作」という順番で進めていきます。
トレースでツールの使い方やデザインの形を覚えたあと、模写に進むことで、
「デザインを見る目」や「自分で考えて作る力」が少しずつ身についていくステップになっています。
わからないところは調べてみよう
先ほどもお伝えしたとおり、この本ではデザインツールの操作方法までは詳しく説明されていません。
そんな時はそのままにせず、ネットで調べながら進めることで、なんとか形にすることができました。
わからないことが出てきても焦らず、一つずつ調べて解決しながら進めることが大切だと実感しています。

どうか優しい目でご覧いただけると……助かります

もちろんですとも!
実際に私がトレースして仕上げた作品
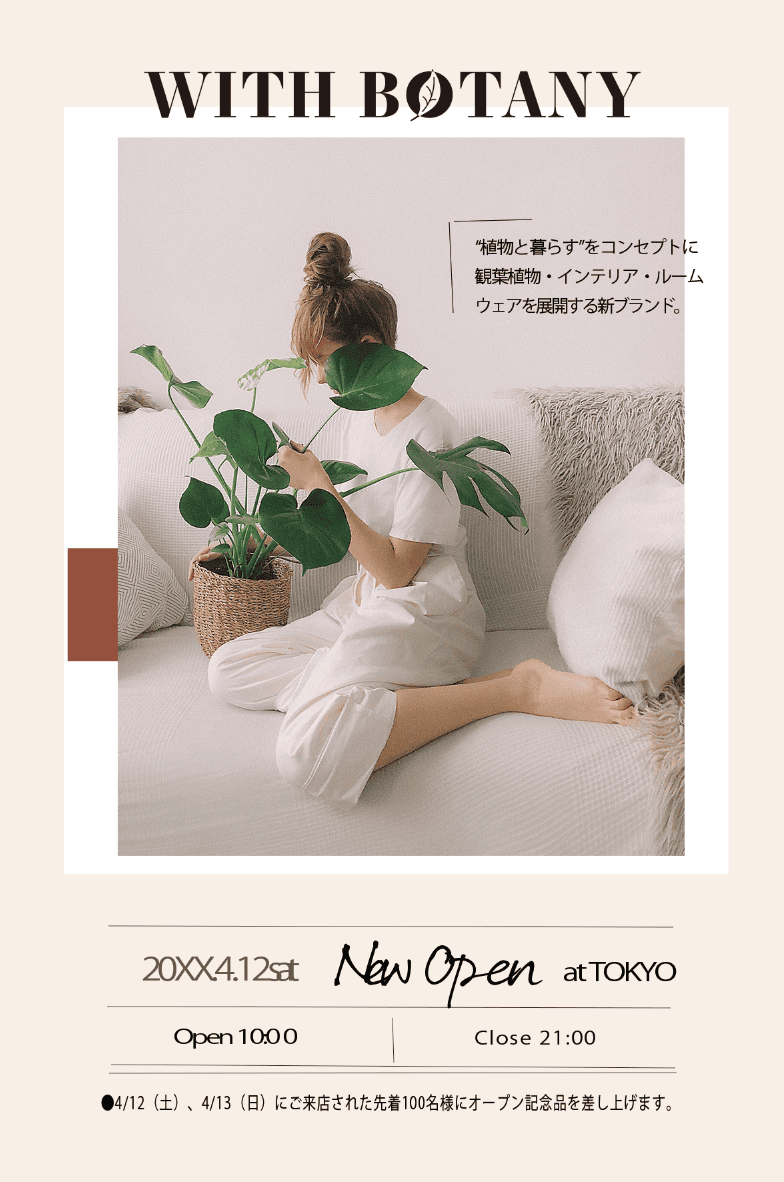
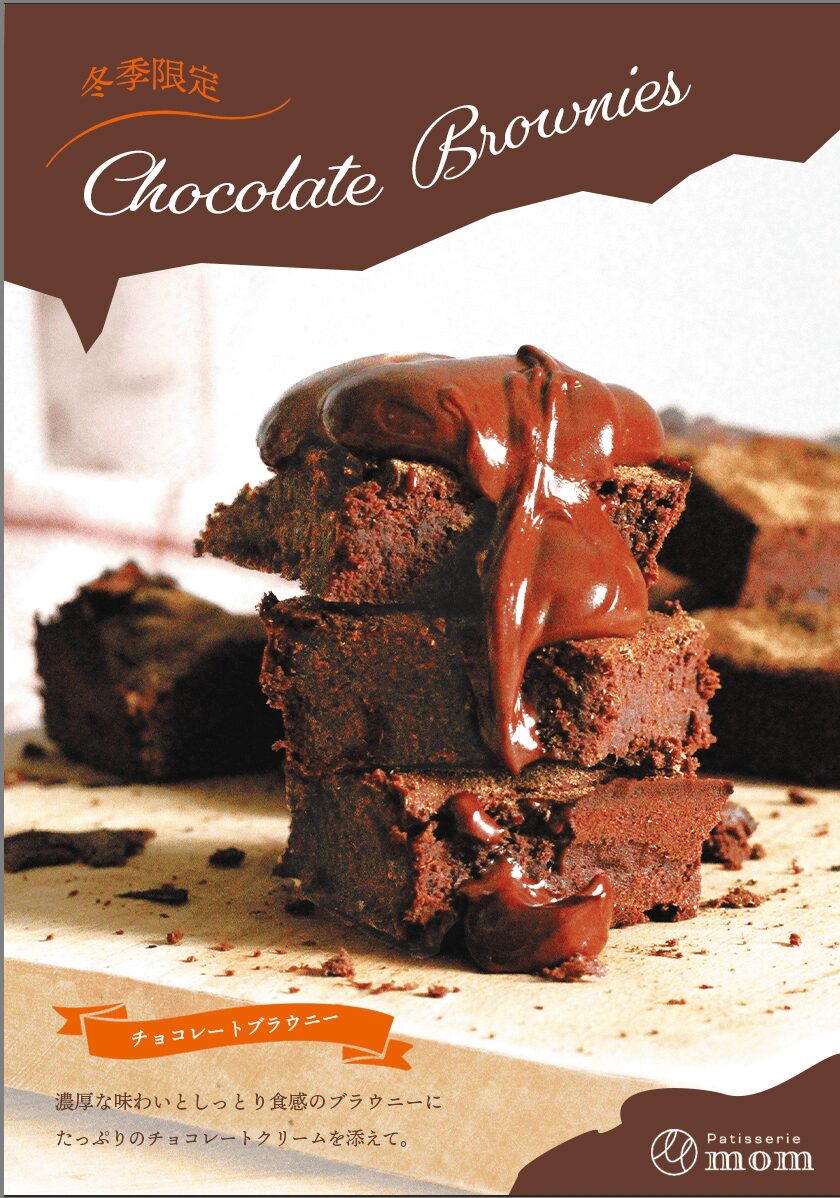
1冊目のデザイン
作品一覧























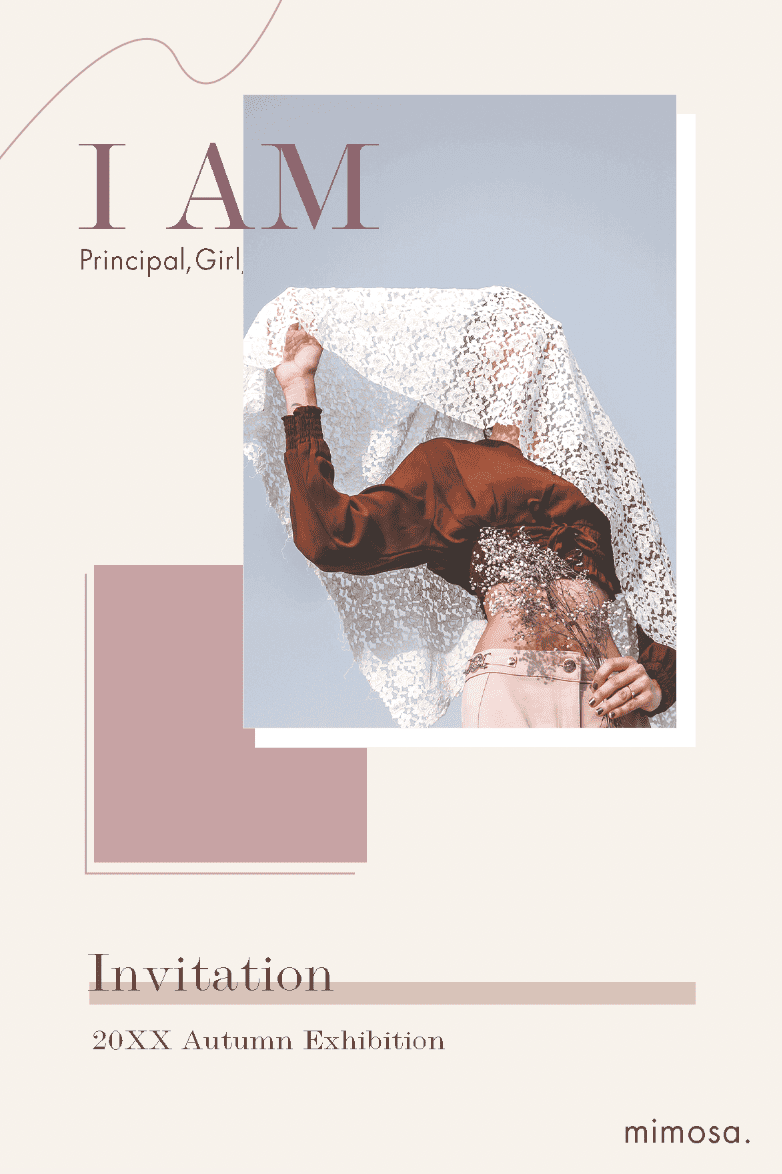
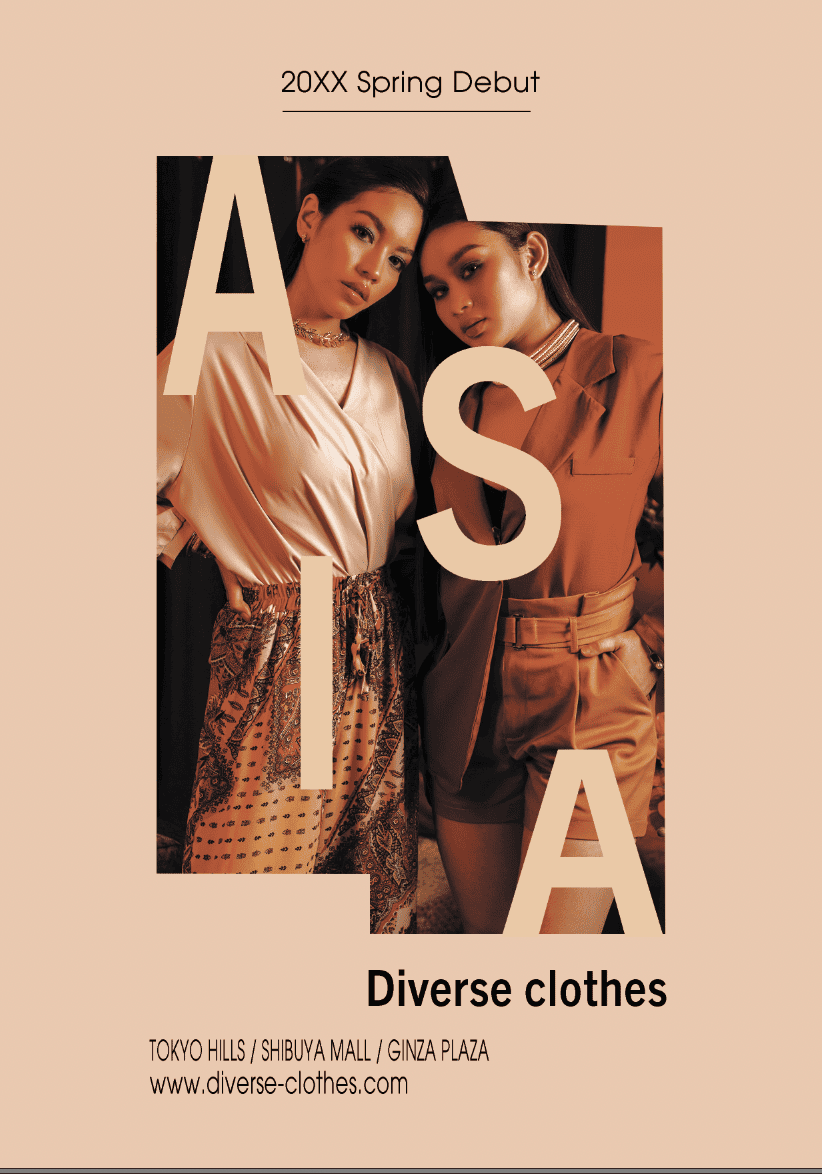
2冊目のデザイン
作品一覧



















デザインドリルを体験してわかったこと
・Photoshopを使って一通り作れることができました。
・Illustratorも使って勉強してみたい気持ちがわきました。
・画像の加工はしやすかったですが、ペンツールはまだ少し難しく感じました。
・細かい線や図形をきれいに描きたい場合は、Illustratorの方が使いやすそうだなと思いました。
・最初はツール操作で苦戦しましたが、慣れるうちにデザインそのものに目を向ける余裕ができました。
・自分のペースでコツコツ勉強できるのも良かったです。
・ブログのアイキャッチ画像を作るとき、デザインの幅が広がったと感じました。
・Photoshopの操作に少しずつ自信がついてきました。
・レイヤーの使い方や仕組みも理解できるようになりました。
・指定フォントが揃わないこともあり、似たものを探す作業に手間取ることがありました。そのたびに調べて対応することで、工夫する姿勢や問題解決力が少しずつ身につきました。
トレースを通して気づけたことがたくさんあり、このデザインドリルに取り組めたことにとても感謝しています。
本当に挑戦してよかったと心から思います。
まとめ|これからデザインドリルを学ぶ方へ
Photoshopを始めて開いたとき、何をどうすればいいのか本当にわからなくて、手が止まってしまったのを覚えています。
でも、「とにかくやってみよう」と思って1つ目の課題に取り組んだあの日が、今思えば大きな一歩でした。
操作に戸惑い、思い通りにならず、何度も調べて。
そんな繰り返しの中で、少しずつ「見る目」が育ち、「作る手」も慣れてきて、最後の課題を終えたときには、以前よりもデザインに対して、自信を持てるようになっていました。
うまくいかない瞬間もあるけれど、そのたびに気づきや学びがありました。
“完璧”じゃなくていい、“できた”を少しずつ積み重ねていくことが、デザインの楽しさにつながると気づきました。
これから始める方も、ぜひ自分のペースで取り組んでみてください。
私のように迷ったり悩んだりしても、きっと大丈夫です。
トレースから始まる一歩が、きっと未来の「自分だけのデザイン」につながっていきます。

最後までご覧いただきありがとうございました。
もし「挑戦してみたい」と思った方は、こちらから本をチェックできます
デザインドリル(amazon)