CSSが効かない…
初心者の方にかぎらず、CSSを書いていたら、CSSが効かない・・・。
時間ばかり過ぎてしまう、ということはよくあります。
CSS指定が全く効かないときや、あるCSS指定だけ効かないときにどうしていいかわからない。そんなときの確認するポイントを初心者の方でもわかるように、解説していきますね。
CSSが効かないときに確認したい4つのポイント
ファイルが正しく読み込まれていないといった基本的ミスから1つずつお答えしていきます。順番にチェックしてみましょう。
CSSが効かないときは、まず下記の4つのポイントから確認してみてください。
❶CSSファイルが読み込まれているか
❷記述ミスがないか
❸CSSの優先順位が正しく設定されているか
❹キャッシュクリアされているか
それぞれを細かく解説していきます。
❶ CSSファイルが読み込まれているか
まずは、CSSファイルがちゃんと読みこまれているのかを確認します。見るべきは下記の2通りです。
- リンクは正しく書けているか
- CSSファイルの場所が正確か
1つずつ確認してみます。
・リンクは正しく書けているか
CSSのファイル名が異なっているときやスペルが間違っていると、
HTMLとリンクされておらず、きちんと読み込めていない場合があります。
HTML のheadタグ内で読み込まないとCSSが反映されません。
reset.cssとstyle.cssの設定の順番を間違えると反映されないので注意しましょう。

reset.cssを先に読み込む必要があるよ
・CSSファイルの場所が正確か
コピペをしたりしたときなどに、パスの書き方が間違っていても指定が効きません。
ファイルを読み込むときは「相対パス」を使うようになっています。
ローカルでWEBサイトを構築するときは相対パス以外使うことができないのです。

❷記述ミスがないか
この記述ミスが理解しててもよくあります。
よくあるコーディングミスは以下のとおりです。
・単純なスペルミスがないか
・全角スペースになっていないか
・クラス名やタグ名が間違っていないか
1つずつ解説していきますね。
・単純なスペルミスがないか
・英単語のつづりが間違っている(文字の抜け)→「important(重要な)」が「imprtant」になっているなど。
・;(セミコロン)が:(コロン)と間違えている、
・ 」(閉じカッコ)の書き忘れ、
・ 単位の表記がない、
・大文字・小文字の間違い、
・全角・半角の間違い、
・クラス指定する時の . (ドット)がない、ドットは半角で!
・id指定のときは『 # 』、
などが多いかなと思います。
・全角スペースになっていないか
この全角スペースも理解してても見落としがちです。はっきり言って見えないです…

あとで全角スペースを見つけ出す便利な拡張機能を紹介するよ!
・クラス名やタグ名が間違っていないか
クラス名がタグになっていたりして、反映されないことはよくあります。
例えば、”section”といったタグがあり、それに”section”というクラス名を使ったりすることです。
❸CSS指定の優先順位が正しく設定されているか
意図していないほうの記述が優先されて反映されている場合、
優先順位を正しくする必要があります。細かいパターンは以下の通りです。
- 「最後に書いたもの」が優先される
- 「要素型セレクタ」<「classセレクタ 」<「idセレクタ」 の順に優先される
- 「!important」が最優先される
順番に見ていきますね。
・「最後に書いたもの」が優先される
基本的にCSSファイルのスタイルは、上から順に適用されていきます。なので、優先適用したいCSSの指定をうしろ側に書いていくと良いですよ。
なお、基本的にセレクタを統一しておくといいでしょう!
・「要素型セレクタ」<「classセレクタ 」<「idセレクタ」 の順に優先される
学び始めの方は、少し難解な話かもしれないですが、CSSにはスタイルの適用順に優先順位があります。
HTMLコード(例)
<div id="unique" class="highlight">
This is a sample text.
</div>
CSSコード(例)
/* 1. 要素型セレクタ(最も優先度が低い) */
div {
color: blue;
}
/* 2. classセレクタ(要素型セレクタより優先度が高い) */
.highlight {
color: red;
}
/* 3. idセレクタ(最も優先度が高い) */
#unique {
color: green;
}
このように、div 要素には最初に青色が適用され、次に赤色、そして最終的に緑色が適用されます。
・「!important」が最優先される
どうしても適用されないスタイル指定の末尾に!importantと書くと、優先的に適用されるようになります。
ただし、後々ほかの部分のスタイル指定をするときに邪魔をされて困ることになるのでおすすめできません。
慣れてきたら!importantはできるだけさけてCSSを書くことが理想的だと思います。
❹キャッシュクリアされているか
最後の確認ポイントは、キャッシュについてです。
ブラウザのキャッシュが原因で変更が反映されないことがよくあります。(ワードプレスも同様)
キャッシュをクリアして再読込みすると解決できます。以下の方法で試してみてね!
キャッシュをクリアして更新する(Chromeのスーパーリロードのショートカットキー)
↓
.Macの場合:Command + Shift + R
.Windowsの場合:Ctrl+ Shift + R
これでページのキャッシュが削除され、最新データが読み込まれます。デザインCSSの変更も反映されるはずです。
ここも確認してみて!

キャッシュクリアの前に試してみてね!
・HTMLの方に誤りがある(閉じタグの忘れ)
・CSSを記述した後、ファイルの保存をし忘れている
・ブラウザのページ更新をし忘れている
・コメントアウトが広範囲に適用されている
cssが効かないときに調べる方法

CSSが反映されないときに一番最初にするべきことが、デベロッパーツールでのCSS確認。
デベロッパーツールを使うことで、CSSが効かない原因を見つけやすくなり、効率アップ!
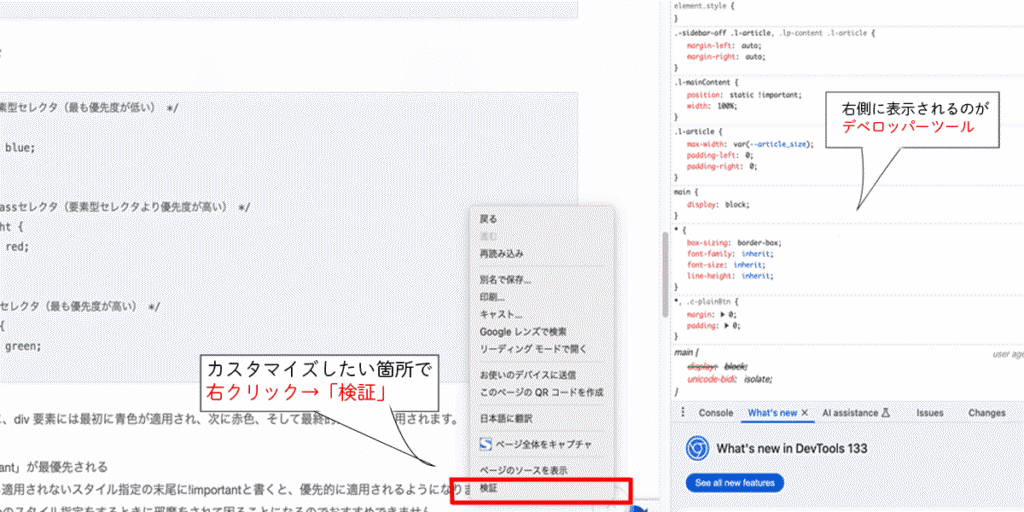
デベロッパーツールで確認する方法
まずはブラウザ上で右クリックして「検証」を選択します。

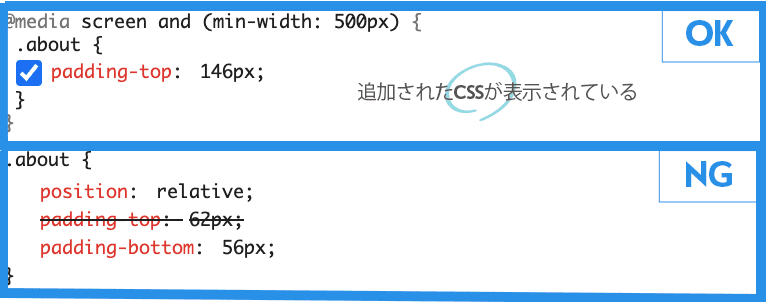
適用されている場合、下記にチェックマークが付いており、適用されていない場合は、取り消し線が表示されています。

上の画像の場合、OKの方は反映されており、NGの方は反映されていない状態です。このようにして確認します。
デベロッパーツールに表示されておらず、取り消し線も見当たらない場合は、該当するコードや
ファイルがブラウザに読み込まれていないか、正しく適用されていない可能性があります。
CSSの優先度や記述場所が間違っていないか、確認してみてください。
これからCSSでつまずかない改善方法
わからないことで沼にハマったら、一旦そこから離れてみることをおすすめします!
時間が経つと気づきがあったりします。他にはツールを活用することで負担を軽くすることができるでしょう。
CSSの構文チェック
CSSのコードに間違いがないかチェックしてくれる拡張機能です。
誤りがある部分に波線が表示されます。
タグをハイライトしてくれる
対応している開始タグと閉じタグをハイライトして自動で見つけ出してくれる拡張機能です。
HTMLの構文チェック
HTMLの文法に間違いがあると、間違っているコードの上に波線を表示してくれる拡張機能です。
自動で整形できる
バラバラに書かれているコードをあらかじめ用意したコードスタイルに従って自動で整形してくれる拡張機能です。
自分では気づかない誤りを教えてくれます。
全角スペースを見つけるなら
エディタ内の全角スペースを視覚的に表示してくれる拡張機能です。
CSSのエラーチェックに役立つサイト

こちらは、vscodeの拡張機能ではないよ!
「W3C CSS 検証サービス」は、CSSの書き方に間違いがないか、仕様に合っているかをチェックできる、無料のオンラインツールです。
最初は誰でも時間がかかるものなので、焦らず進もう!
最初は誰でも時間がかかるものです。初心者の方は、特に「こんなに時間がかかるなんて、私には向いていないのかもしれない」と不安になることがあるでしょう。
最初から完璧なコードを書くのは難しいと思います。
経験を積んでいる人でも、コードの理解や問題解決には時間がかかることがあります。
初心者がコードの原因を探るのに時間がかかるのは、実際に普通のことです。
少しずつ進んでいくことが大切なんです。無理なく続けていきましょう。
少しずつ努力を積み重ねていけば、必ず成果がでる日がきます。

最後までご覧いただきありがとうございます。