
全部絶対パスで書いたらダメなの?そもそも絶対パスと相対パスって何だろう?
他にもルートパスとかフルパスとかあるけどよくわからない。
WEB制作を学び始めたばかりの方には、パスの書き方に慣れるまで時間がかかる方が多いかもしれません。
なので本記事では初心者向けにわかりやすくパスの違いと書き方を解説します。
こんな方にオススメ
- ファイルパスの考え方を基礎から学びたい方
- コーディング中にパス指定で混乱している方
この記事でわかること
- 絶対パスと相対パスの意味
- 絶対パスと相対パスの使い方の違い
パスってなに?
パス(path)とは、「道、通り道」という意味があり、WEBサイトでいうと、目的のページにたどり着くまでの「道筋」のことを指します。
どこにページがあるのか、画像はどこにあるのか、cssファイルやjsファイルはどこなのか。その道筋を示すものが「パス(path)」と呼ばれています。
WEBページの画像も全てパスを書くことで画面上に表示されています。
パスが正しく記述されていないとファイルが読み込まれず、サーバー内ではエラーが出るので、パスについての基本的な知識は必要です。
初めから基本的な知識を身につけておけば安心です。

パスとは、住所みたいなものだね。
パスの書き方は4つ
パスには「絶対パス」「相対パス」「ルートパス」「フルパス」の4つの種類があります。
いずれも使う場面によって書き方が違うだけで、対象までの道筋を示しているのは同じです。
この中で特に重要なのは、絶対パスと相対パスです。
この2つをしっかり理解することで、他のルートパスやフルパスについてもすぐに把握できるようになります。
最初に覚えるのはこの2つだけで大丈夫|絶対パスと相対パス
初心者の方は、まず絶対パスと相対パスをしっかり学ぶことが大切です。
パスの基本はこの2つに集約されているため、Web制作を始めたばかりの方は、まずここを押さえることが大切です。
逆に、ルートパスやフルパスについては、無理に覚える必要はありません。
これらは応用的な内容なので、最初のうちは使う機会も少なく、混乱の原因になってしまうこともあります。
そのため、まずは「絶対パス」と「相対パス」の違いをしっかり理解しておきましょう。
絶対パスと相対パスの違いと書き方を解説
まずは、パスの基本である「絶対パス」と「相対パス」について解説します。
❶絶対パスと相対パスの違い
❷絶対パスの書き方
❸相対パスの書き方
❹絶対パスと相対パスの使い分け
❶絶対パスと相対パスの違い
絶対パス:サイトのURLを最初から全部書く 例:https://tegasuki.com/path
相対パス: 今いる場所(ファイル)から対象のファイルまでのパスを書く
例:img/logo.png 、../img/logo.png
わかりやすく伝えると、
絶対パス:誰でもアクセス可能なフルパス、ファイルの正確な場所
相対パス:今いる場所から目的地への案内図、自分が今どこにいるかによって、パスの書き方が変わる
さらに詳しく説明し、画像を使って書き方を解説していきます。
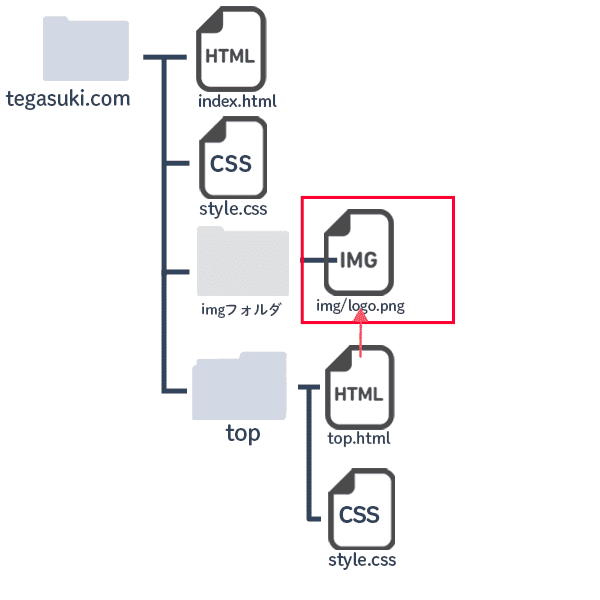
❷絶対パスの書き方
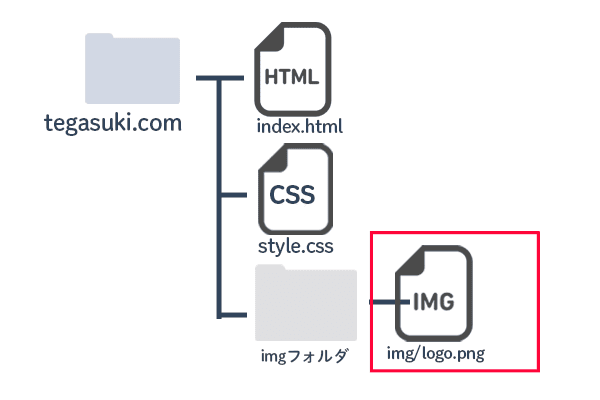
一番上のフォルダから、目的のファイルまでのパス

上記の枠で囲まれたファイルを読み込む場合は、このようにパスを指定します。
https://tegasuki.com/img/logo.png
このパスは、どこからでもアクセスできるので、絶対パスを使えば便利だと思うかもしれません。しかし、実は絶対パスにはデメリットがあります。
絶対パスのデメリット
・記述が長くて複雑になる
・ローカル環境や別のサーバーでは動かない
・メンテナンスが大変(サイトのドメインの変更をした場合、全て修正する必要がある)
相対パスを使うと、作業する環境が変わっても柔軟に対応でき、コードの管理がしやすくなります。
❸相対パスの書き方
読み込むページから見て、目的のファイルがどこにあるのかを示すパス
3パターンの例を見てみましょう。
パターン❶

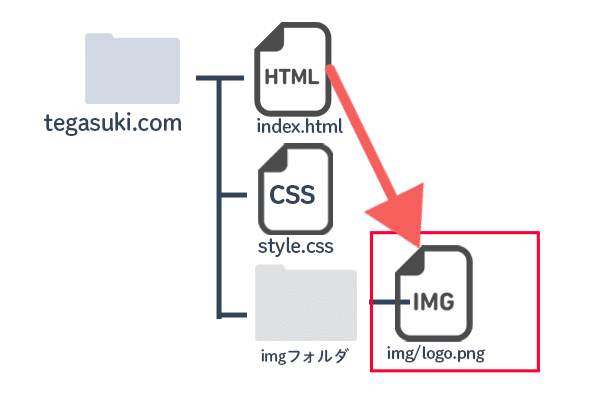
index.htmlでlogo.pngの画像を読み込む際の相対パスの記述方法は、以下のようになります。
img/logo.png
index.htmlがimgフォルダと同じ階層(同じフォルダ)に配置されているため、上記の方法で読み込むことができます。
【補足】「./」を付けて、より丁寧な書き方に
パターン❶の「img/logo.png」の書き方は正しいですが、現代のコーディングでは「カレントディレクトリ(今いる階層)」を明示するために、「./」を付けて書くことも推奨されています。
./を付けても付けなくても画像は表示されますが、「./img/logo.png」のように書くと、より丁寧で分かりやすい書き方になります。
./img/logo.png
パターン❷

top.htmlでlogo.pngの画像を読み込む際の相対パスの記述方法は、以下のようになります。
../img/logo.png
imgフォルダがtop.htmlと同じ階層ではなく、1つ上の階層にあるため../を記述する必要があります。../を記述することで、1階層上のファイルを指定できます。
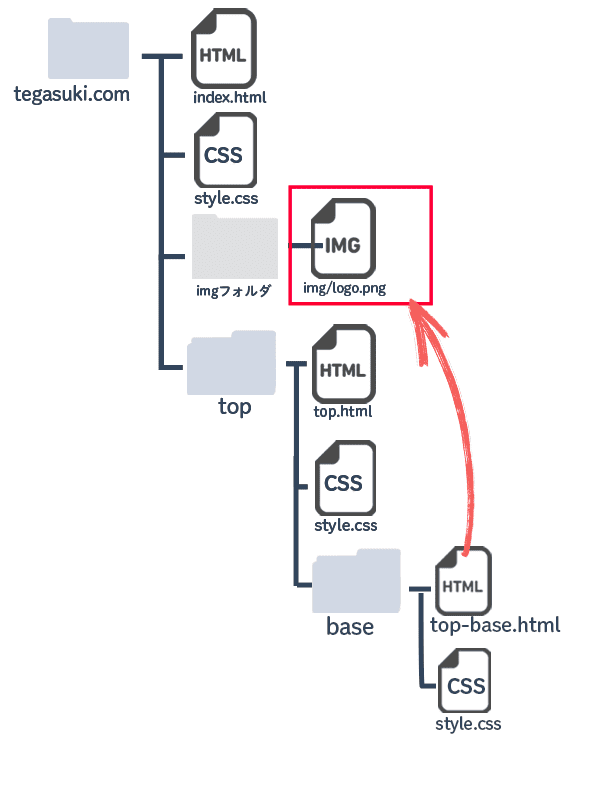
パターン❸

top-base.htmlでlogo.pngを読み込みたい場合は、top-base.htmlは、top/baseにあって、img/logo.pngは
は2つ上の階層(tegasuki.com)の中にあるので、次のように記述します。
../../img/logo.png
なんとなく法則が見えてきたかと思います。目的のファイルの階層が上がるごとに、../を追加していくだけです。相対パスは記述が短く、すっきりしたコードになります。

../ は「1つ上の階にのぼる」だワン!
../../ は「さらにもう1つ上の階にのぼる」だワン!
/ は「おうちの1階の玄関(ルート)から出発する」だワン!
相対パスのデメリット
・開発環境と本番環境でディレクトリ構造が異なる場合、相対パスがうまく機能しない
・相対パスが複雑になりすぎると書き方を間違えたりして、読み込みに失敗する
(例:../../../img/logo.png)
・サイト内の構成が変わるとリンク切れしやすい
これはサイト内でのみ使用されるため、主に開発者向けの記述方法です。WEB制作を学ぶ際には避けて通れない重要な概念なので、しっかり理解しておきましょう。
相対パスが複雑になりすぎると、「ちゃんと書いているはずなのに読み込まれない…」ということがよくあります。
特にCSSが反映されない場合、原因はパスだけでなく、優先順位やファイルの読み込み順にあることが多いです。
→ この章の内容を実践的に理解したい方は、
CSSが効かない|適用されないときに確認したい5つのこと も合わせて読んでおくと安心です。
❹絶対パスと相対パスの使い分け
どういう時に絶対パスを使ったらいいのか、どんな時に相対パスを使えるのか、使い分けを解説します。
- 絶対パス
aタグ(外部サイトのページリンク)
例:<a href=”https://tegasuki.com”>外部サイト</a>
linkタグ(外部サーバーのファイルを参照するとき)
例:<link rel=”stylesheet” href=”https://tegasuki.com/style.css”>
imgタグ(外部サーバーのファイルを参照するとき)
例:<img src=”https://tegasuki.com/img/logo.png”>
使う場面:他サイトや外部サービスのファイルを参照するとき - 相対パス
aタグ(同じサイト内のページリンク)
例:<a href=”about.html”>プロフィール</a>
linkタグ(自分のサイト内にあるCSSファイルを読み込むとき)
例:<link rel=”stylesheet” href=”css/style.css”>
imgタグ(サイト内の画像ファイルを表示するとき)
例:<img src=”img/logo.png”>
使う場面:自分のサイト内でファイル同士をリンクするとき
WEB制作をしていると、相対パスを使う機会が多くなるので、実際に使っていくうちに自然と覚えれます。焦らず少しずつ身につけていきましょう。
もう十分だと感じるかもしれませんが、ここからルートパスとフルパスについて説明します。もしここまでで疲れてしまった方は、無理をせず、休息をとってくださいね!

ここからはルートパスとフルパスだよ
ルートパスとフルパスの書き方を解説
どちらも絶対パスの応用にあたります。主にサーバー内での開発時に使われることが多いです。
初心者の方は、まだ使う機会が少ないかもしれませんが、こういったものがあることだけは知っておきましょう。
ルートパスの書き方と解説
サーバー内で使えるパスで、絶対パスを省略して簡潔に記述できるのが特徴です。
以下のような絶対パスがあるとします。
このパスをルートパスで書くと、次のようになります。
/img/logo.png
ドメイン名を省略することができるのがルートパスの特徴です。imgフォルダの前に【/(スラッシュ)】を付けることで、省略が可能になります。
絶対パスだと記述が長くなりがちですが、サーバー内では上記のように記述するだけでファイルを読み込むことができるため、非常に便利です。/(スラッシュ)から始まるパスはルートパスです。
フルパスの書き方と解説
サーバー内の最上位階層から参照されるパスのことを言います。
絶対パス:サーバー上に公開されている上部からのパス(ブラウザからアクセスするためのパス)
フルパス:サーバー内部での上部からのパス(サーバーの中でファイルがどこにあるかを示すもの)
https://tegasuki.com/img/logo.png
という絶対パスがあるとすると、これのフルパスは以下のようになります。
/home/tegasuki.com(username)/public_html/img/logo.png
上記のものがフルパスにあたります。サーバー内では、このように指定されています。
BASIC認証を設定する時などにフルパスを利用することがありますが、普段の作業ではあまり使うことがないので、特別に覚えておく必要はないでしょう。
フルパスの確認方法
フルパスを調べるためのPHPファイルを作成します。名前は何でもOKです。
ここではpass.phpで進めていきます。
❶で作成したpass.phpファイルに下記のコードを記述し保存します。
<?php
echo__FILE;
?>
フルパスを調べるために、ファイルをサーバーにアップロードします。
https://ドメイン名/pass.php
にアクセスすると画面にフルパスが表示されます。
(例)/home/サーバーID/ドメイン名/public_html/pass.php
絶対パス、相対パス、ルートパス、フルパスについて解説しましたが、初心者の方には少し難しく感じたかもしれません。パスは意外と見落としやすいので、慣れていても確認するクセをつけておくと安心です。

最後までご覧いただき、ありがとうございます。