CSSが効かない…
初心者の方にかぎらず、CSSを書いていたら、CSSが効かない・・・。
時間ばかり過ぎてしまう、ということはよくあります。
CSS指定が全く効かないときや、あるCSS指定だけ効かないときにどうしていいかわからない。
そんなときに確認するポイントを、初心者の方にもわかるように解説していきます。
こんな方にオススメ
- CSSが反映されず原因がわからない方
- トラブルシューティングの方法を知りたい方
この記事でわかること
- CSSが反映されない主な原因
- 順番や記述ミスなど見直すポイント
- 実際にどう調べて修正するかの手順
CSSが効かないときに確認したい5つのポイント
ファイルが正しく読み込まれていないといった基本的ミスからひとつずつお答えしていきます。
順番にチェックしてみましょう。
CSSが効かないときは、まず下記の5つのポイントから確認します。
❶CSSファイルが正しく読み込まれているか
❷スペルミスや記述ミスがないか
❸CSS指定の優先順位が正しく設定されているか
❹ブラウザのキャッシュが原因ではないか
❺HTMLやCSSの構文エラーがないか
それぞれ細かく解説していきます。
❶ CSSファイルが正しく読み込まれているか
まずは、CSSファイルがちゃんと読みこまれているかを確認します。見るべきは下記の2通りです。
- リンクは正しく書けているか
- CSSファイルの場所が正確か
1つずつ確認してみます。
・リンクは正しく書けているか
まず、<link>タグでCSSファイルが正しく読み込まれているか、チェックしましょう。
・リンクの書き方が間違っていないか
・<link>タグが<head>タグの中に書かれているか
・VSCodeなどのエディタで、ファイル名にスペースが入っていないか
・CSSのファイル名やスペルに間違いがないか
・CSSファイルの場所が正確か
CSSが効かない原因のひとつに、ファイルの場所(パス)が間違っていることがあります。
パス指定については、絶対パスと相対パスの違いの記事で詳しく説明していますので、もしわからなければこちらも参考にしてください。
HTMLから見たCSSファイルの場所を正確に指定する必要があります。
ファイルを読み込むときは、「相対パス」で指定するのが一般的です。
まずコピペしたコードに目に見えない記号や全角文字が混じっていないか確認しましょう。
少しでも違うと、うまくいかないので注意が必要です。
reset.cssとstyle.cssの設定の順番を間違えると反映されないので注意しましょう。

reset.cssを先に読み込む必要があるよ

下に相対パスのことが書かれてる記事があるから、気になったら見てみてね。

❷スペルミスや記述ミスがないか
CSSが反映されないとき、意外と多いのがスペルミスや小さな記述ミスです。
よくあるコーディングミスは以下のとおりです。
・単純なスペルミスがないか
・全角スペースになっていないか
・クラス名やタグ名が間違っていないか
・単純なスペルミスがないか
・英単語のつづりが間違っている(文字の抜け)→「important(重要な)」が「imprtant」になっているなど。
・;(セミコロン)が:(コロン)と間違えている
・ 」(閉じカッコ)の書き忘れ
・ 単位の表記がない
・大文字・小文字の間違い
・全角・半角の間違い
・クラス指定する時の . (ドット)がない、ドットは半角で
・ID指定のときは『 # 』
などが多いかなと思います。
・全角スペースになっていないか
この全角スペースも理解してても見落としがちです。実際ほぼ見えません。
全角スペースが1個入っているだけで、CSSは反映されません。
ちょっと打ち間違えただけなのに、まるでコード全体が壊れたかのような反応になるので要注意です。

あとで全角スペースを見つけ出す便利な拡張機能を紹介するよ!
・クラス名やタグ名が間違っていないか
クラス名がタグになっていたりして、反映されないことはよくあります。
例えば、”section”といったタグがあり、それに”section”というクラス名を使ったりするなどです。
HTMLでは「class=”main“」と書いてるのに、CSSでは「.man」になっていたり。
❸CSS指定の優先順位が正しく設定されているか
意図していないほうの記述が優先されて反映されている場合、優先順位を正しくする必要があります。
パターンは以下の通りです。
- 「最後に書いたもの」が優先される
- 「要素型セレクタ(div,p,h1,など)」<「classセレクタ 」<「IDセレクタ」 の順に優先される
- 「!important」が最優先される
順番に見ていきますね。
・「最後に書いたもの」が優先される
基本的にCSSファイルのスタイルは、上から順に適用されていきます。なので、優先適用したいCSSの指定をうしろ側に書いていくと良いです。
なお、基本的にセレクタを統一しておくといいでしょう。
・「要素型セレクタ」<「classセレクタ 」<「idセレクタ」 の順に優先される
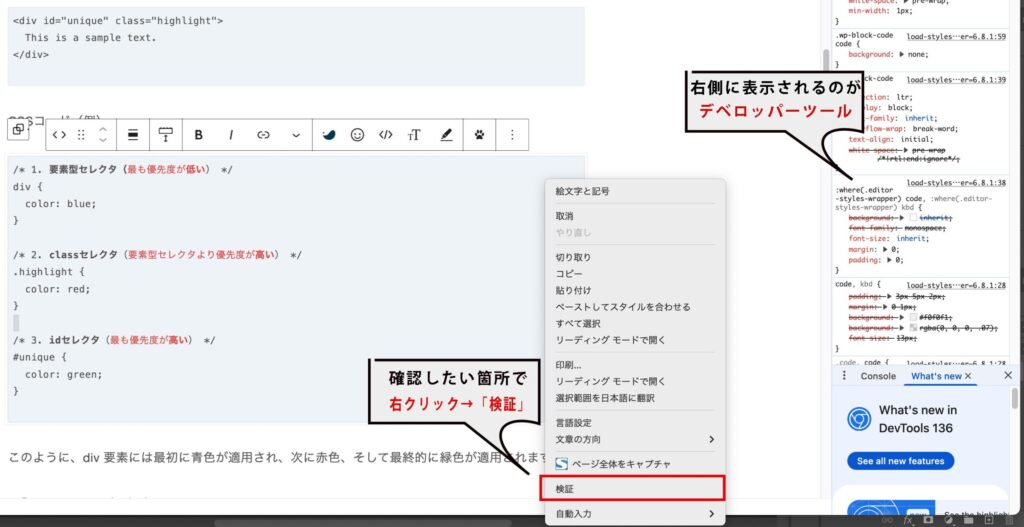
学び始めの方は、少し難解な話かもしれないですが、CSSにはスタイルの適用順に優先順位があります。
HTMLコード(例)
<div id="unique" class="highlight">
This is a sample text.
</div>
CSSコード(例)
/* 1. 要素型セレクタ(最も優先度が低い) */
div {
color: blue;
}
/* 2. classセレクタ(要素型セレクタより優先度が高い) */
.highlight {
color: red;
}
/* 3. idセレクタ(最も優先度が高い) */
#unique {
color: green;
}
このように、div 要素には最初に青色が適用され、次に赤色、そして最終的に緑色が適用されます。
・「!important」が最優先される
どうしても適用されないスタイル指定の末尾に!importantと書くと、優先的に適用されるようになります。
ただし、後々ほかの要素に影響を与えてしまうことがあり、思い通りにスタイルが反映されなくなる場合もあるため、注意が必要です。
慣れてきたら!importantはできるだけさけてCSSを書くことが理想的だと思います。
❹ブラウザのキャッシュが原因ではないか
最後の確認ポイントは、キャッシュについてです。
ブラウザのキャッシュが原因で変更が反映されないことがよくあります。(ワードプレスも同様)
キャッシュをクリアして再読込みすると解決できます。試してみてください。
キャッシュをクリアして更新する(Chromeのスーパーリロードのショートカットキー)
↓
.Macの場合:Command + Shift + R
.Windowsの場合:Ctrl+ Shift + R
これでページのキャッシュが削除され、最新データが読み込まれます。デザインCSSの変更も反映されるはずです。
❺HTMLやCSSの構文エラーがないか
HTMLやCSSの構文エラーはよくあるミスです。
HTMLでは、タグの閉じ忘れや属性値を「“」で囲むミス、入れ子の間違いに注意しましょう。
入れ子の間違いについて詳しく説明すると、「ブロック要素の中にインライン要素を入れる」ことは問題ありません。
例⭕️:<section><h2><span>ご案内<span><h2><section>
しかし、「インライン要素の中にブロック要素を入れる」と、ブラウザが正しく表示されません。
例❌:<a href=”#”>クリックしてね<div>詳しい説明はこちら<div><a>
CSSでは、セミコロンや中括弧の閉じ忘れ、スペルミス、全角文字の混入に気をつけましょう。
エラーはブラウザの開発者ツールやW3C検証で見つけることができます。
これらのツールを上手に使えば、間違いに気づきやすくなり、作業の完成度がぐっと高まります。
ここも確認してみて!

キャッシュクリアの前に試してみてね!
・CSSを記述した後、ファイルの保存をし忘れている
・ブラウザのページの更新を忘れている
・コメントアウトが広範囲に適用されている
cssが効かないときに調べる方法

CSSが反映されないときに一番最初にするべきことが、デベロッパーツールでのCSS確認です。
デベロッパーツールを使うことで、CSSの効かない原因を見つけやすくなり、作業効率がぐんと上がります。
デベロッパーツールで確認する方法
まずはブラウザ上で右クリックして「検証」を選択します。

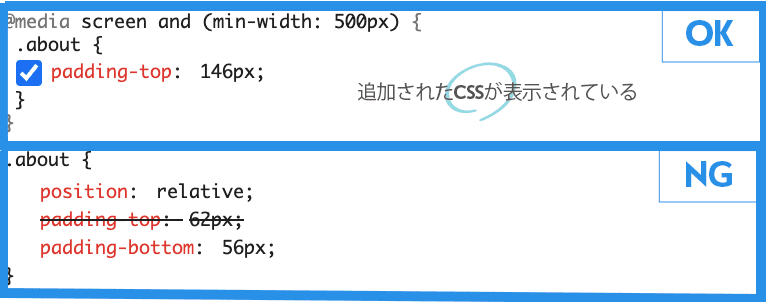
適用されている場合、下記にチェックマークが付いており、適用されていない場合は、取り消し線が表示されています。

上の画像の場合、OKの方は反映されており、NGの方は反映されていない状態です。このようにして確認します。
デベロッパーツールに表示されておらず、取り消し線も見当たらない場合は、該当するコードや
ファイルがブラウザに読み込まれていないか、正しく適用されていない可能性があります。
CSSの優先度や記述場所が間違っていないか、確認してみてください。
これからCSSでつまずかない改善方法
わからないことで沼にハマったら、一旦そこから離れてみることをおすすめします。
時間が経つと気づきがあったりします。
他にはツールを活用することで負担を軽くすることができるでしょう。
CSSの構文チェック
CSSのコードに間違いがないかチェックしてくれる拡張機能です。
誤りがある部分に波線が表示されます。
タグをハイライトしてくれる
対応している開始タグと閉じタグをハイライトして自動で見つけ出してくれる拡張機能です。
HTMLの構文チェック
HTMLの文法に間違いがあると、間違っているコードの上に波線を表示してくれる拡張機能です。
自動で整形できる
バラバラに書かれているコードをあらかじめ用意したコードスタイルに従って自動で整形してくれる拡張機能です。
自分では気づかない誤りを教えてくれます。
全角スペースを見つけるなら
エディタ内の全角スペースを視覚的に表示してくれる拡張機能です。
CSSのエラーチェックに役立つサイト

こちらは、vscodeの拡張機能ではないよ!
「W3C CSS 検証サービス」は、CSSの書き方に間違いがないか、仕様に合っているかをチェックできる、無料のオンラインツールです。
焦らなくて大丈夫、ゆっくり自分のペースで進んでいこう
最初は誰でもスムーズにはいかないもの。だからこそ、焦らず自分のペースで進んでいきましょう。
最初から完璧を目指さなくても大丈夫。うまくいかない経験こそが、あとから力になります。
経験を積んでいる人でも、コードの理解や問題解決には時間がかかることがあります。
初心者のうちは、コードのエラーや原因を探すのに時間がかかって当然です。
少しずつ進んでいくことが大切です。小さな前進を大切にしていきましょう。
コツコツと積み重ねた努力は、きっと形になって返ってきます。

最後までご覧いただきありがとうございます。
関連記事