

ブログで見かける、記事プレビューみたいなリンクってどう作るの?

簡単だから、ぜひ試してみてね。
ブログ運営において、サイト内の内部リンクを充実させたり、デザインを整えたりすることは欠かせない要素です。
当ブログでも愛用しているWordPressテーマ「SWELL」には、ボタンひとつで簡単に設置できる便利な機能が搭載されています。
そこで今回は、「ブログカードの設置方法」について、基本的な操作をわかりやすく解説していきますね。
こんな方にオススメ
- SWELLの内部リンクをおしゃれに見せたい方
この記事でわかること
- SWELLでブログカードを作る基本手順
- カードタイプの選び方
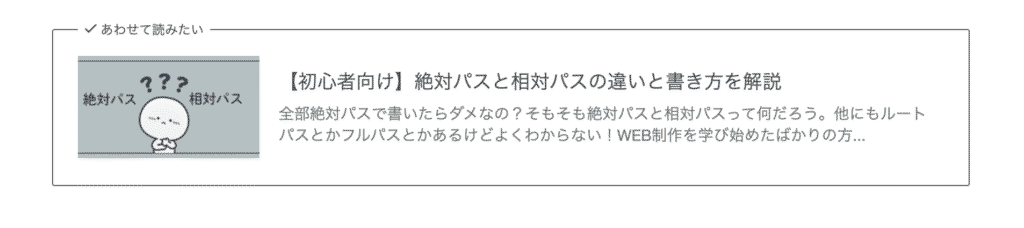
ブログカードとは?
WordPressのブログカードは、他の記事や外部サイトへのリンクを視覚的にわかりやすく表示するための形式です。
リンク先のタイトルやサムネイル画像、簡単な説明文をコンパクトで見やすいカードスタイルにまとめます。
WordPressの標準機能にはこのブログカードは含まれていませんが、WordPressのテーマを使えば、リンクを挿入するだけで自動的にカード形式に変換されます。

ここでは、SWELLテーマを使った方法について説明します。
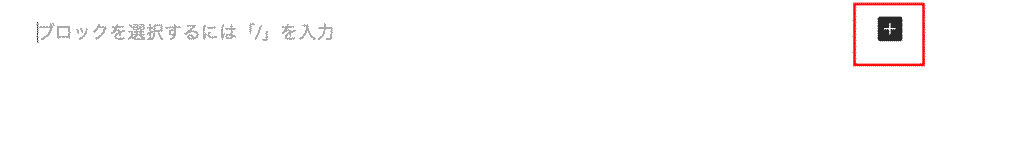
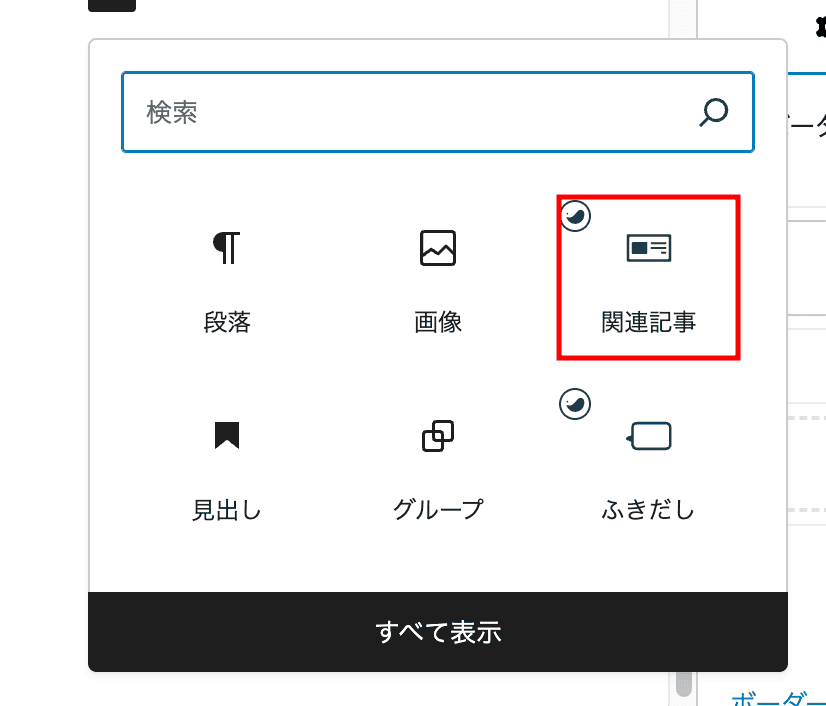
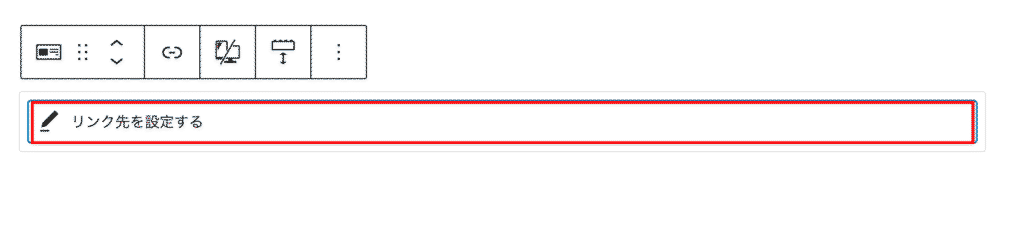
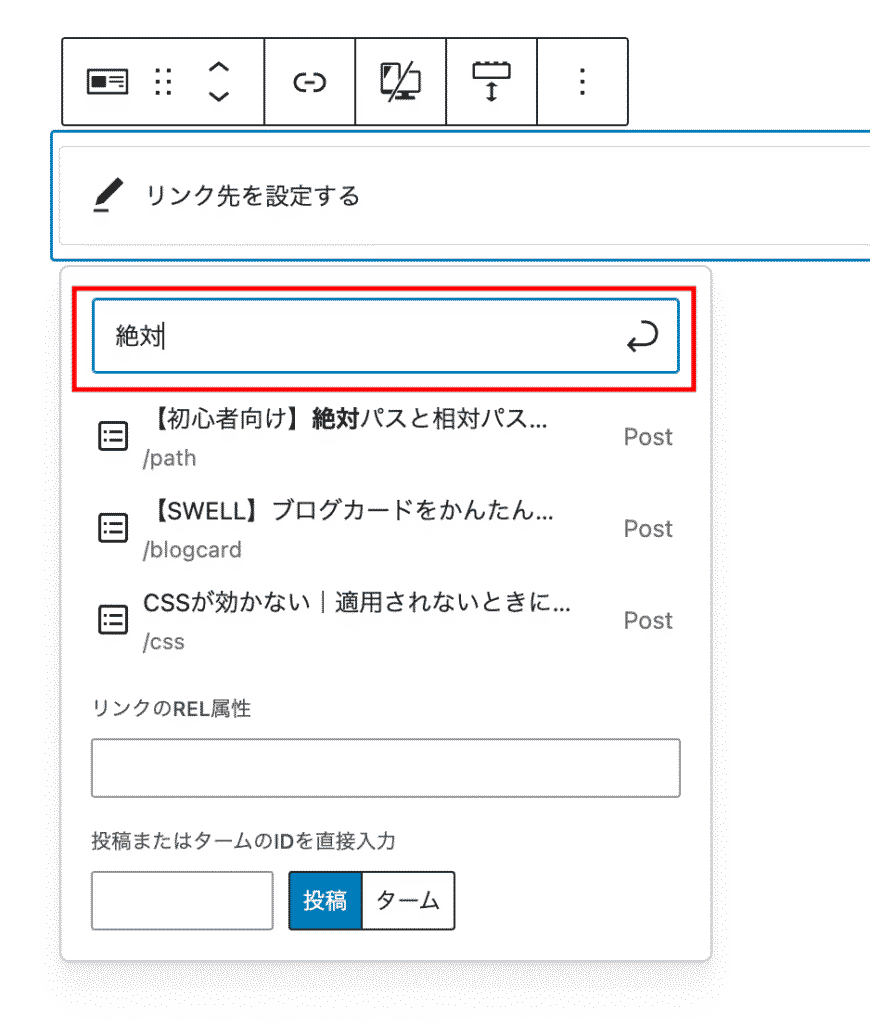
ブログカードの設置方法









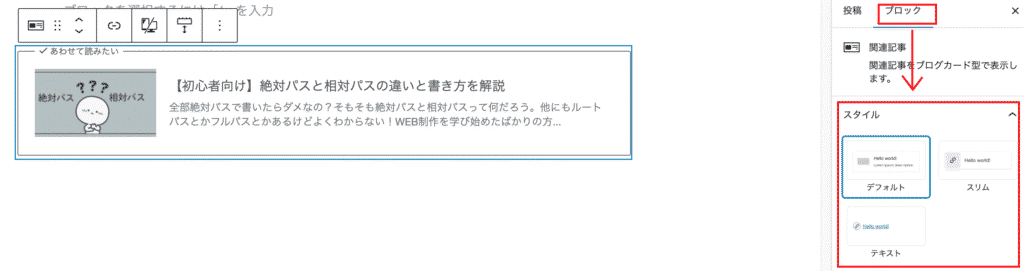
ブログカードのデザイン切り替え
デフォルト

スリム
テキスト

表示スタイルの変更方法は
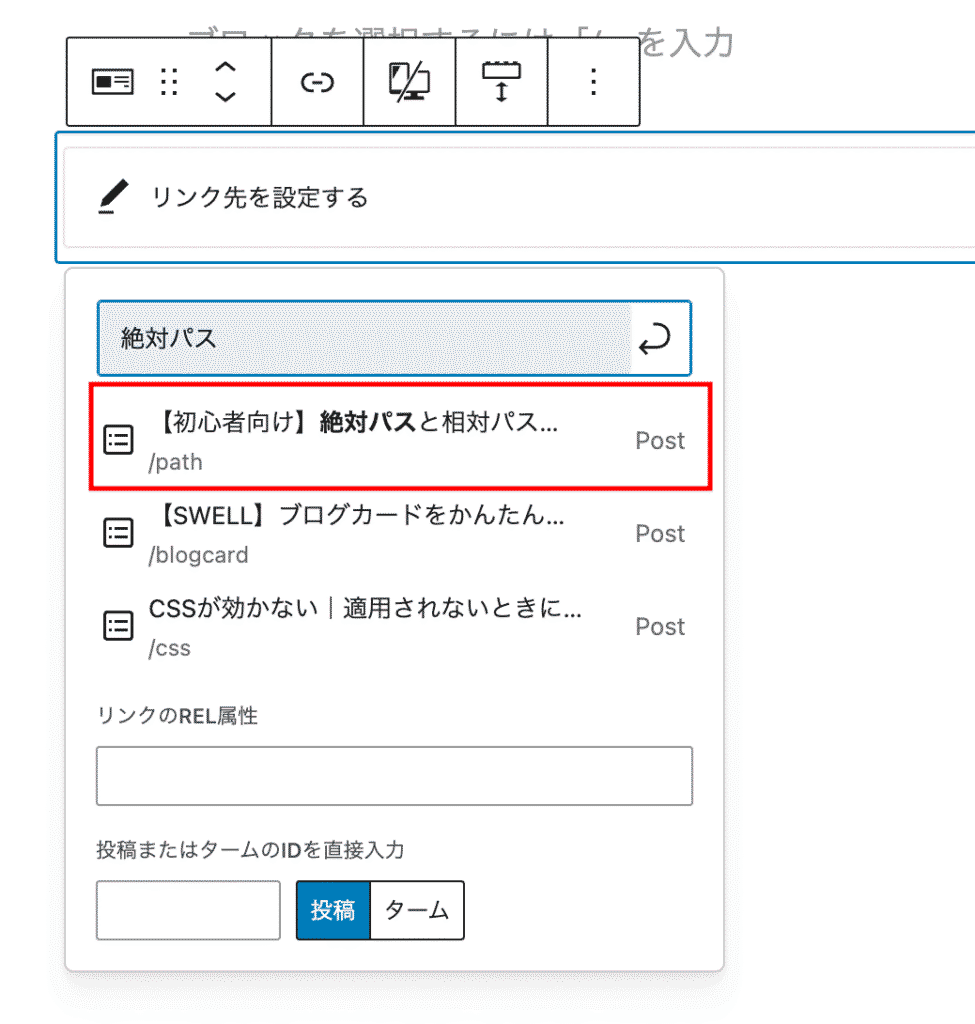
1、記事作成画面で内部リンクをポイントする
2、サイドバーの「ブロック」から「スタイル」を選んで変更する

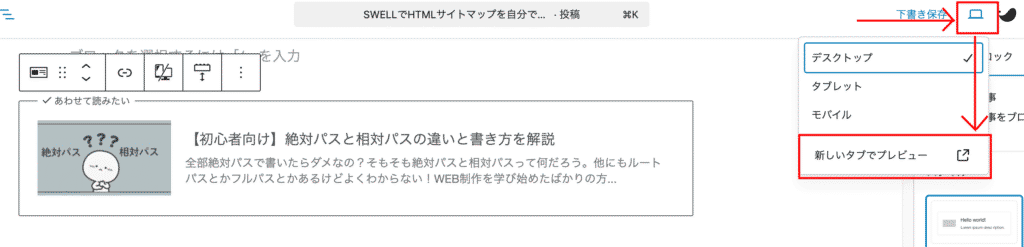
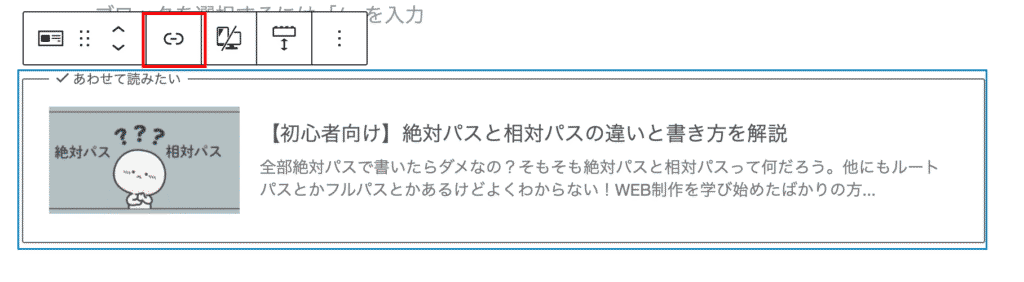
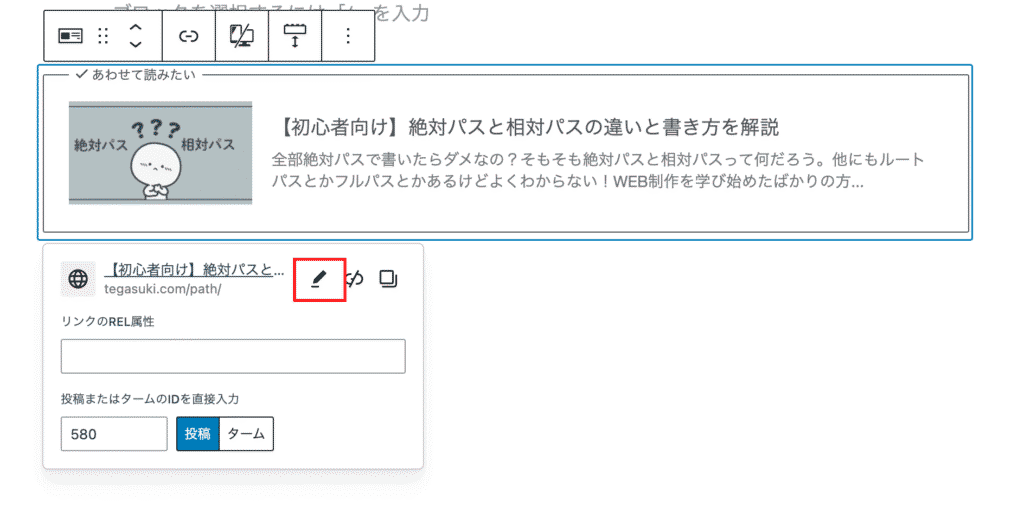
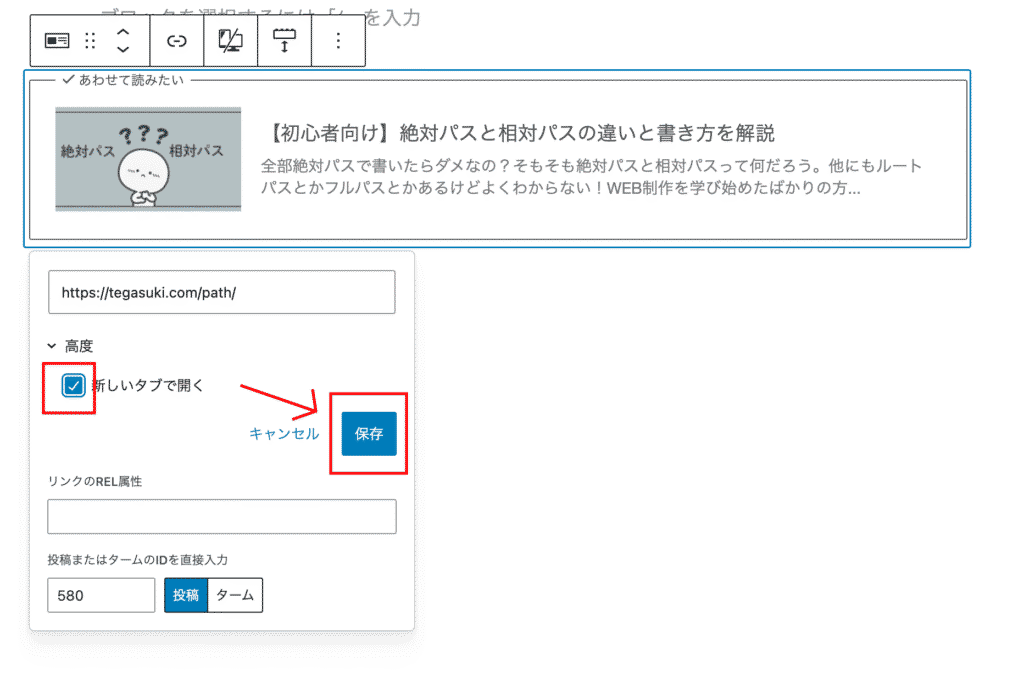
リンクを別ウィンドウで開く設定を変更する
読者が内部リンクをクリックしたときに、別ウィンドウ(別タブ)で開くよう設定を変更できます。
「別タブって何?」という方のために、リンクを2つ用意したので、そちらをクリックして違いを確認してみてください。

切り替えの方法を簡単にご説明しますね!



*別タブで開く必要はありませんので、お好きな方をお選びください。
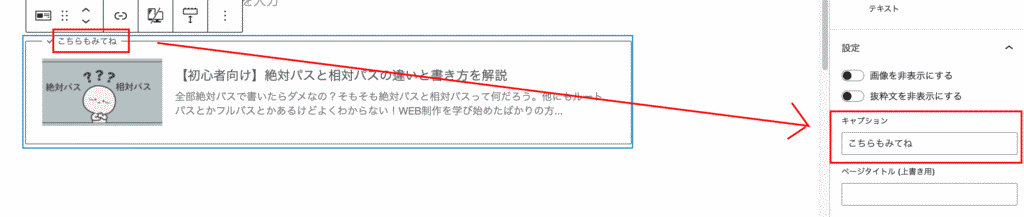
「あわせて読みたい」を別の文字に書き換える
ブログカードの「あわせて読みたい」を別の文字に書き換える方法を紹介します。
「あわせて読みたい」を「こちらもみてね」に変更する場合。
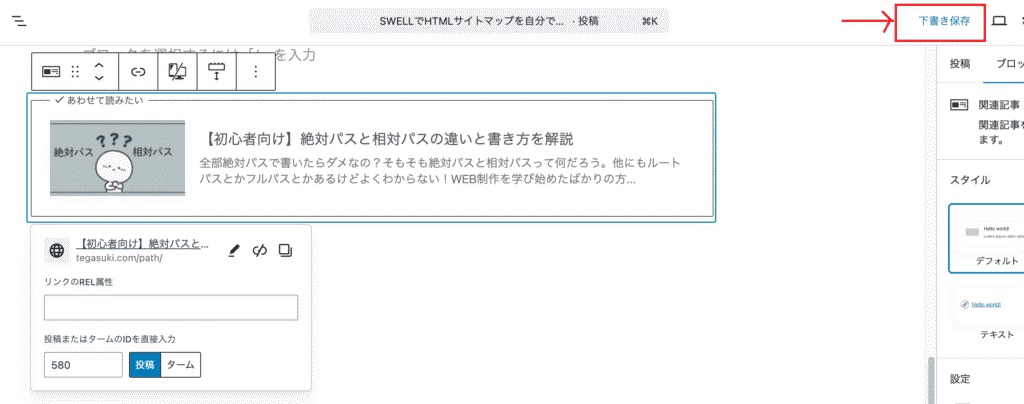
ブログカードにカーソルを合わせて、右側のキャプションに「こちらもみてね」と入力するだけです。

ブログカードを活用することで、読者が関連する記事を見つけやすくなり、SEO効果も向上します。
さらに、内部リンクの最適化には、SEO SIMPLE PACKのようなプラグインを使用することで、手間をかけずにリンクの最適化が可能になります。
詳細な設定方法については、ぜひこちらの記事をご覧ください。
まとめ
この記事では、WordPressテーマ「SWELL」を使ったブログカードの作成方法を解説しました。
ユーザーが求める情報へ素早く誘導できれば、ユーザビリティの向上につながります。
おしゃれなブログに一歩近づくので、ぜひ挑戦してみてくださいね。

最後まで読んでいただき、ありがとうございます。